Wiki da smartphone? Sarà un piacere consultarlo!
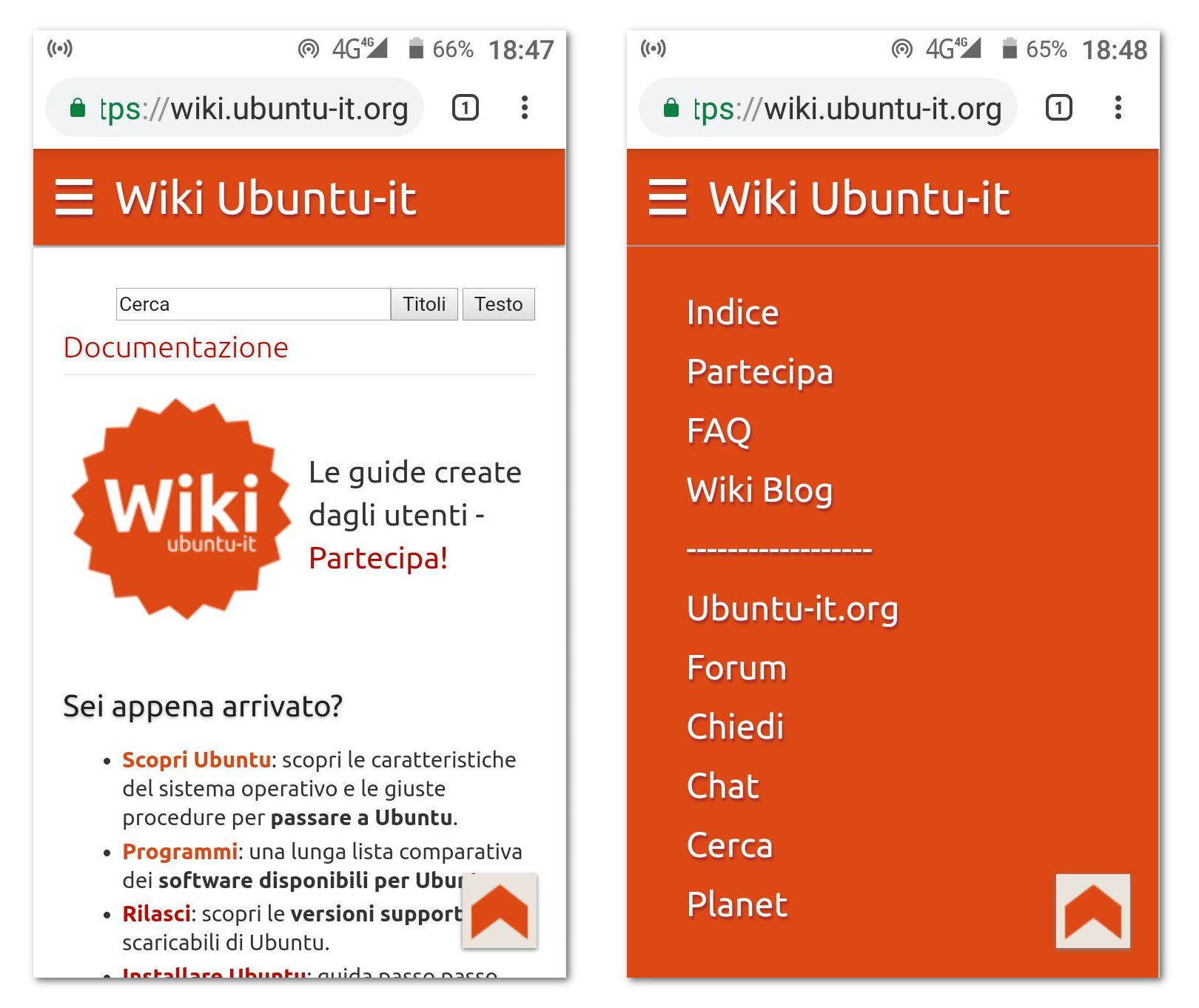
Il wiki di Ubuntu-it è stato aggiornato per ottimizzare la lettura dei testi da smartphone ![]()
Le modifiche sono già attive da un paio di settimane, ma è stato necessario fare alcuni aggiustamenti per renderle davvero efficaci. Potrebbe essere necessario effettuare un refresh o ripulire la cache del browser per visualizzare la nuova grafica; a parte questo potrete leggere la documentazione, la newsletter e tutte le altre pagine del wiki da smartphone senza ulteriori problemi.
Al momento la modifica entra in funzione solo quando la larghezza della finestra è a misura di smartphone, nella cosiddetta modalità "portrait". In tal caso apparirà il nuovo header semplificato con il classico pulsante per il menù a scomparsa. Si noterà che in questa modalità non sono presenti i link di login/modifica/ecc.
Ruotando lo smartphone (modalità "landscape"), si tornerà a visualizzare il sito come su desktop.
Questa impostazione è stata scelta perché il wiki fu a suo tempo impostato con grafiche a larghezza fissa e tabelle anche complesse che si adattano prevalentemente a una visualizzazione da desktop. È possibile quindi incappare in pagine con contenuti che mal si adattino alla larghezza dei piccoli schermi, pertanto ruotando il dispositivo si ha comunque la possibilità di visualizzare la grafica originaria.
Ad eccezione di alcune pagine che dovranno essere manualmente ritoccate e inevitabili piccoli ritocchi alle impostazioni del wiki, i risultati sono andati oltre alle aspettative. Quindi non è escluso che più in là il responsive design possa essere esteso fino alla visualizzazione su desktop.
Aspetti tecnici
Il wiki utilizza la piattaforma MoinMoin. Il suo aspetto grafico è dovuto all'introduzione del tema Light nell'ormai lontano 2011.
Per chi fosse interessato le modifiche hanno riguardato giusto tre file:
-
light.py: al suo interno, insieme al vecchio header è stato inserito il codice html e javascript per disegnare il nuovo header in stile mobile.
-
common.css - screen.css: sono questi i due principali file responsabili per l'aspetto stilistico del wiki. Al loro interno sono state inserite media queries per adattare gli elementi delle pagine e per rendere alternativamente visibile il nuovo o il vecchio header a seconda della larghezza dello schermo.
In definitiva MoinMoin ci ha piacevolmente sorpreso mostrando un buon grado di adattabilità ![]()
Buona consultazione a tutti!
A cura del Gruppo Doc
Vuoi contribuire al Wiki? Comincia subito!